Electro Theme Settings
This chapter refers to the following section of the theme admin panel:
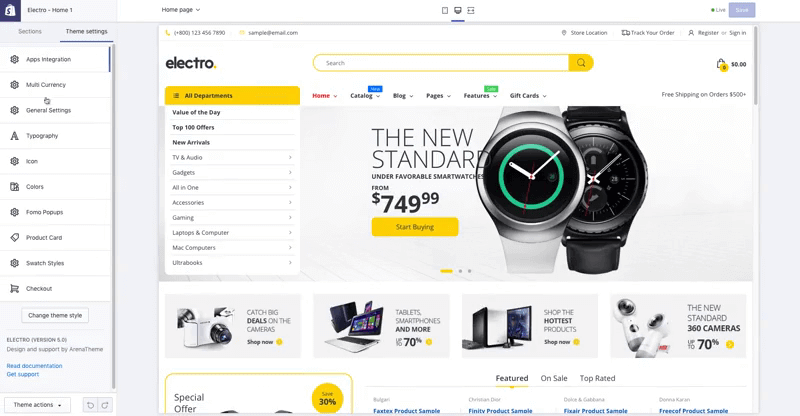
Online Stores > Themes > Electro Theme > Customize > Theme Settings

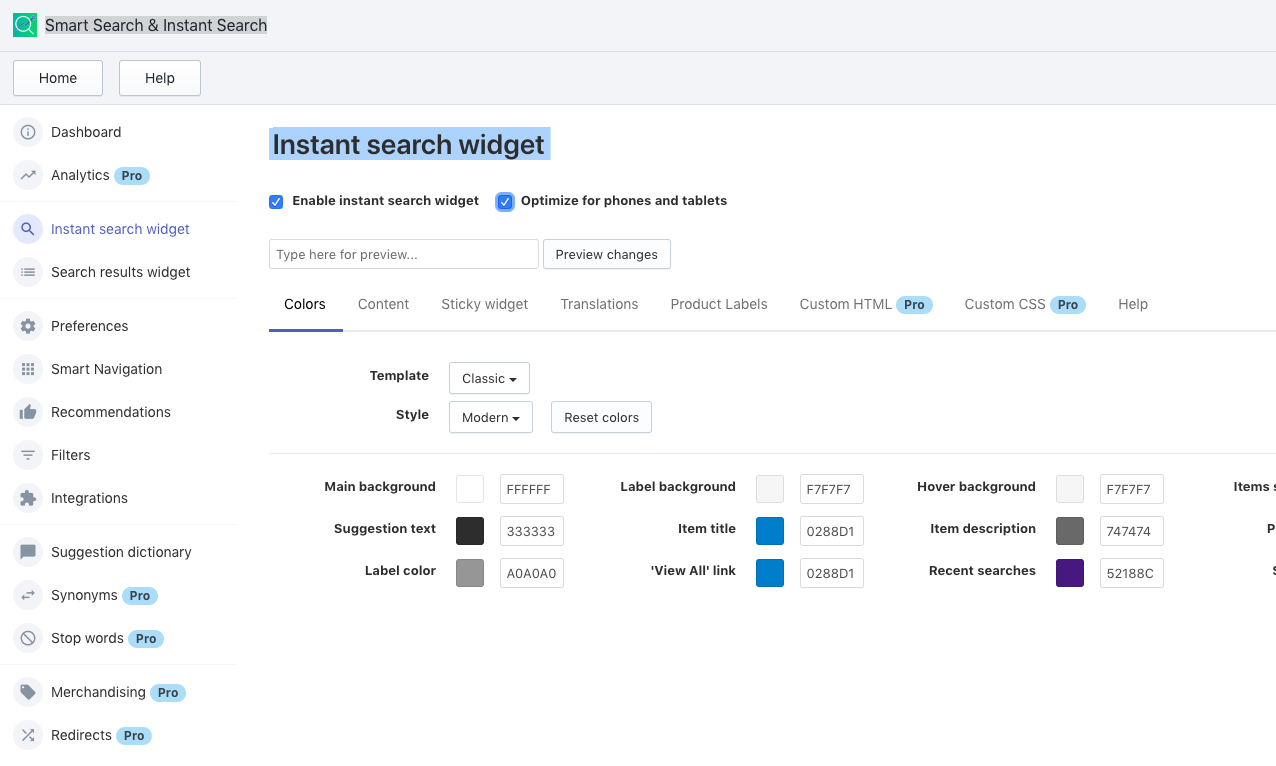
1. Apps Intergration
Step 2: Configure Apps & Theme Setting
Online Stores > Themes > Electro Theme > Customize > Theme Settings > Apps Intergration
WISHLIST & COMPARE
It’s our free Shopify app to support Customers can create a Wishlist by logging into their store account and simply start saving their favorites to it for later viewing.
Read more: Install Arena Wishlist Compare app
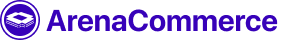
PRODUCT REVIEW
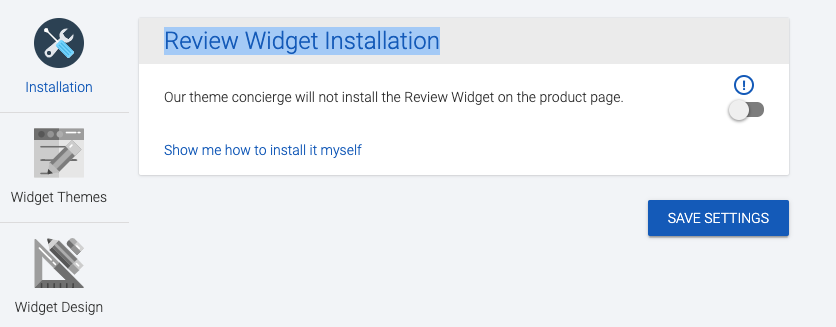
SEARCH BOX
LANGUAGE TRANSLATOR - WEGLOT APP
2. Multi Currency
Online Stores > Themes > Electro Theme > Customize > Theme Settings > Multi Currency
| Group Parameter | Description | |
|---|---|---|
| Enable Multi-currency | Enable multi currency switcher | |
| Auto Currency Switcher On Customer Location | Use Geo IP Location to detect your customer location and auto select the store currency | |
| Flag type | - Retangle/ Square/ Circle: Show country-currency flag & select sharp | |
| - None: Flag Hidden | ||
| Money Format | Select money format | |
| Currencies You Wish To Support | - All: Show all currency Shopify support | |
| - Select by manually: select by list below | ||
| Currencies You Wish To Support Manually | Input Currencies Code, separate your currency codes with a space | |
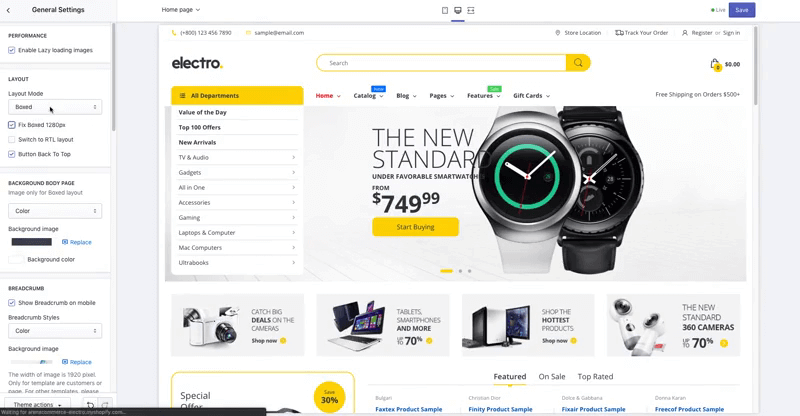
3. General Settings
Online Stores > Themes > Electro Theme > Customize > Theme Settings > General Settings
| Parameter | Description | |
|---|---|---|
| Enable lazy loading images | Lazy loading is technique that defers loading of non-critical resources at page load time. Instead, these non-critical resources are loaded at the moment of need. Where images are concerned, “non-critical” is often synonymous with “off-screen”. | |
| LAYOUT | Layout Mode | Configure Wide / Boxed (Container) Layout |
 | ||
| Fix Boxed 1280px | Configure Boxed Layout as 1280px instead of 1440px | |
 | ||
| Switch to RTL layout | Change your website layout to Right to Left | |
| Button Back To Top | Show button Back to Top | |
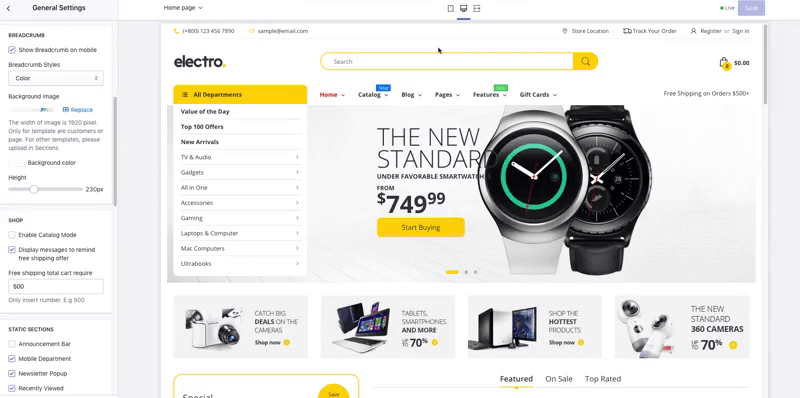
| BACKGROUND BODY | You may select background image or color for body content | |
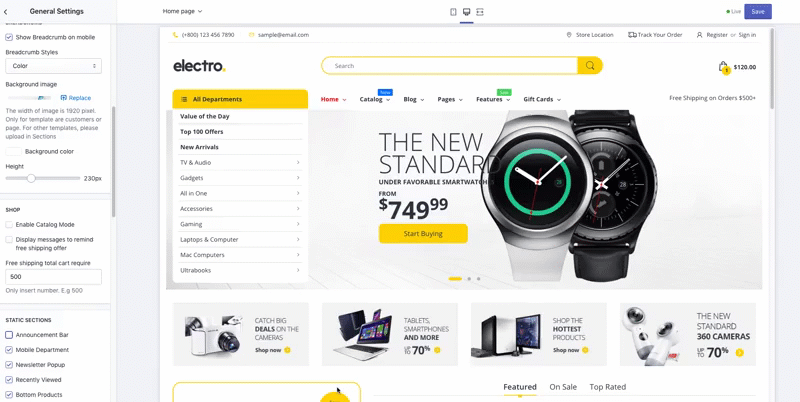
| BREADCRUMB | Configure breadcrumb detail: background color/images, height | |
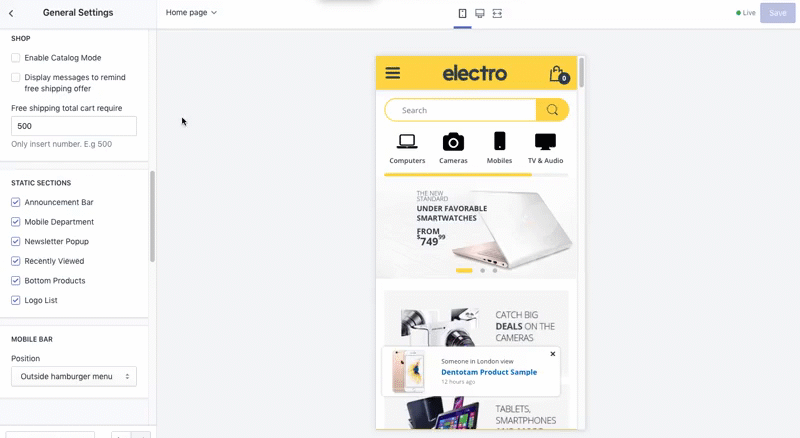
| SHOP | Enable Catalog Mode | Disable Add to cart button |
 | ||
| Display messages to remind free shipping offer | Display shipping threshold message | |
| Free shipping total cart require | Enter the number of total cart to free shipping condition Currency: base on store setting | |
 | ||
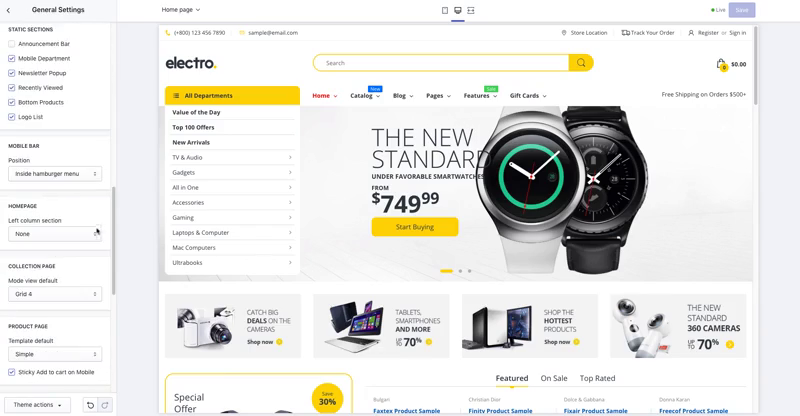
| STATIC SECTIONS | Homepage Static Sections | Setting to enable/disable sections for homepage |
Announcement Bar - TopBar Sections
- Announcement Bar: Enable Homepage Announcement Bar Static Section

Mobile Menu Icon
- Mobile Department: Enable Mobile Menu with icon Section

Mobile Bottom Bar

4. Typography
| Parameter | Description |
|---|---|
| HEADER FONT | Configure Heading font family |
| Heading 1-6 Size | Configure Font Size Heading H1-H6 |
| BODY FONT | Configure Body font family |
| Body size | Configure body font size |
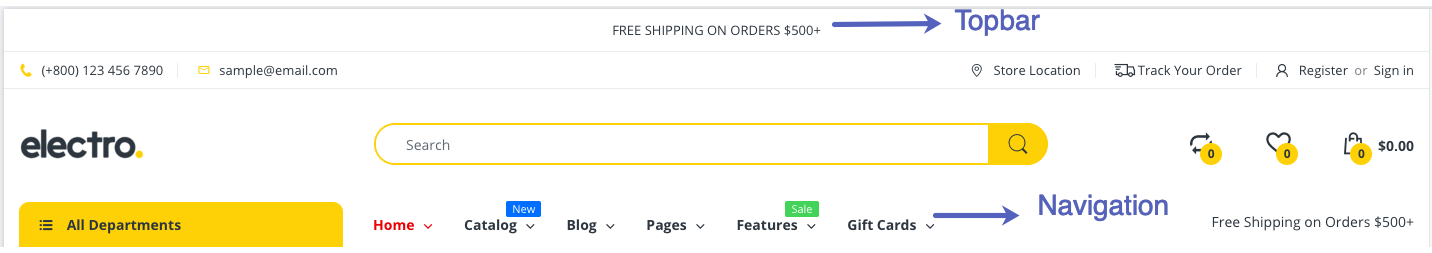
| Top Bar font size | Configure Top Bar (Announcement Bar) font size |
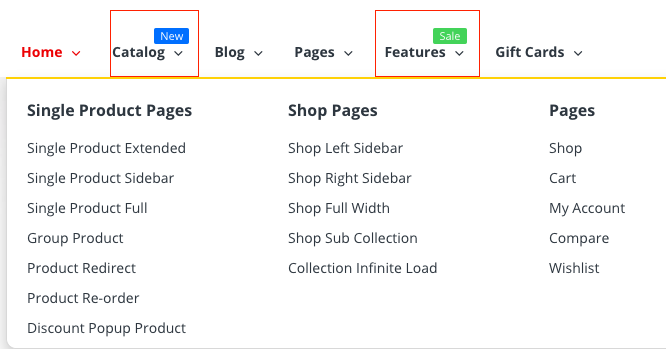
| Navigation size | Configure Navigation font size |
 | |
| Navigation dropdown size | Configure Navigation dropdown font size |
| Product title size | Configure font size Product name in Product card |
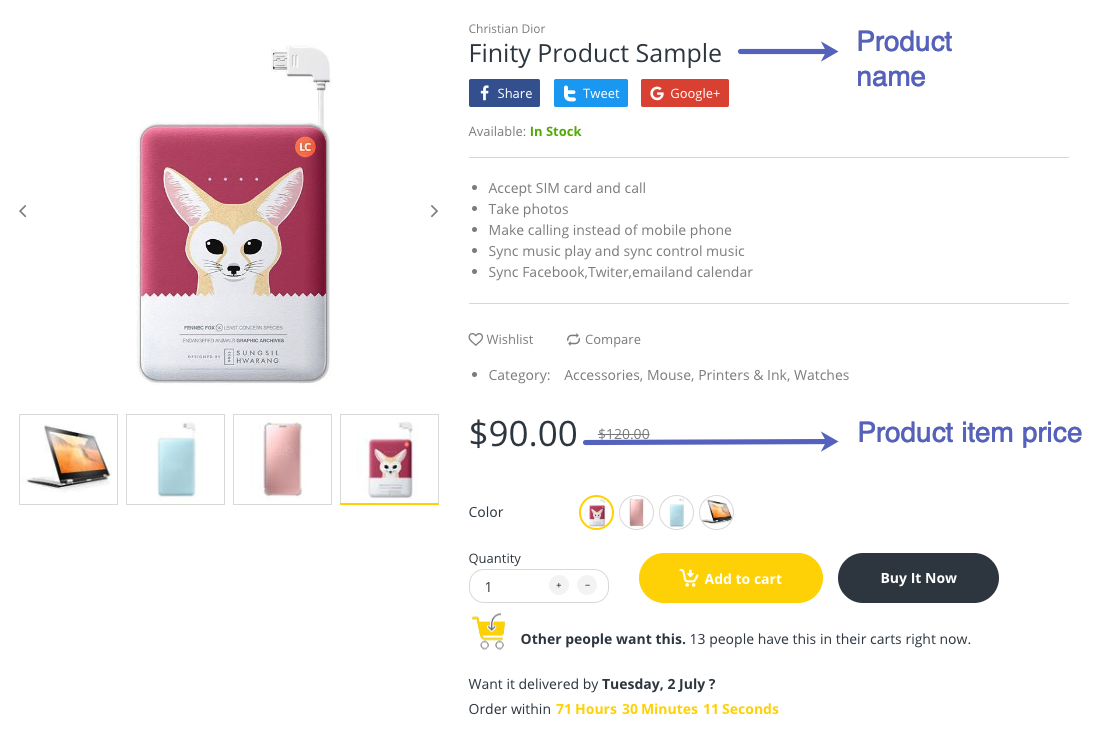
| Product item title size | Configure font size Product name in product page |
| Product item price size | Configure font size Product price in product page |
 | |
4. Icon
Online Stores > Themes > Electro Theme > Customize > Theme Settings > Icon
The icons setting use in whole store pages. You can checkout all font class here:
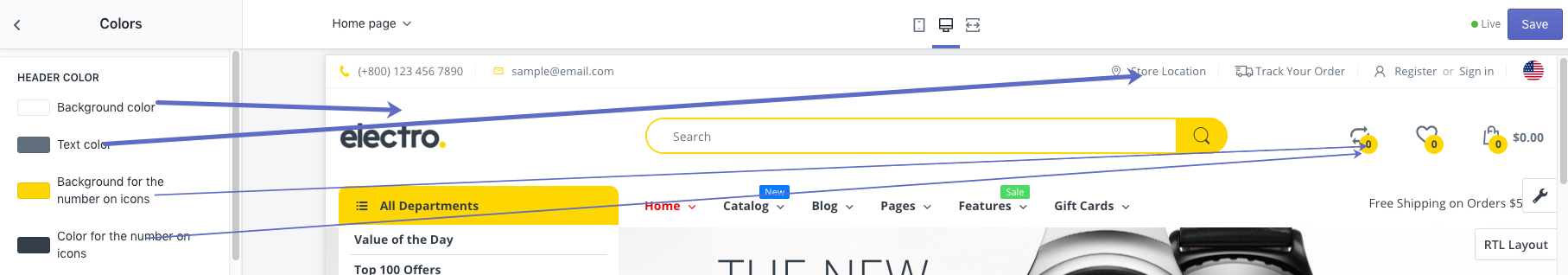
5. Colors
| Parameter | Description | |
|---|---|---|
| Header | Background color | Background color for header |
| Text color | Color for header text | |
| Background for the number on icons | Phone icon in header & others | |
| Email icon | Email icon in header & others | |
 | ||
| Body color | Main Color | Primary color use for main site |
| Background | Color body background | |
| Text color | Body default text color | |
| Miscellaneous Color | Text for misc detail | |
| General Text Color | Text color in dark site | |
| General Light Text Color | Text color in light site | |
| Title Text Color | General title color | |
| Link Color | General Text Links color | |
| Border Color | General boder color | |
| Ratting Empty Color | Star rating empty color | |
| Navigation color | Link color | Nav Text links color |
| Link Hover Color | Nav Text link when hover color | |
| Background Color In Dropdown | Background color for dropdown nav | |
| Link Item Color In Dropdown | Text links in dropdown nav color | |
| Link Item Hover Color In Dropdown | Text links when hover in dropdown nav color | |
| Background Navigation Hover Color | Background when hover color - only for header style 03 | |
| Navigation Label Color | Text sale label color | Text color in Sale label |
| Sale label background | Background color Sale label | |
| Text new label color | Text color in `New Label`` | |
| New label background | Background color New label | |
| Hot label color | Text color in `Hot Label`` | |
| Hot label background | Background color Hot label | |
 | ||
| Footer Color | Footer Content Background | Background color |
| Footer Text Color | Footer text color | |
| Footer Link Color | Footer text links color | |
| Footer Link Hover Color | Footer text links hover color | |
| Footer Copyright Background | Footer bottom copyright container background | |
| Footer Copyright Color | Copyright text color | |
| Button style 01 | Custom button style 01: background, text, border, hover… | |
| Button style 02 | Custom button style 02: background, text, border, hover… | |
6. Fomo Popups
TIP
Fomo Popups display real-time customer activity notifications on your store. You can use it as a Social Proof Markteting Tool to Boost Conversions.
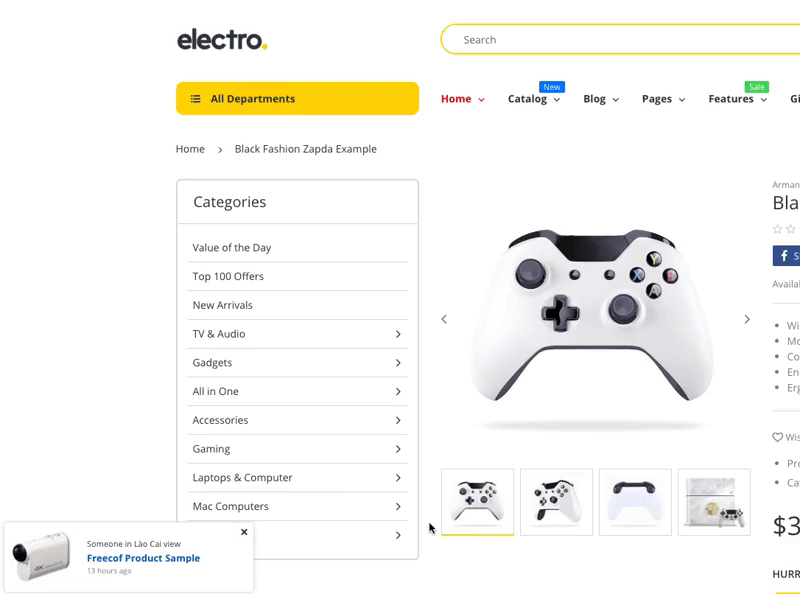
Sale Notification Popups
Popups to show the number of Sale on your Online Store to encourage customer making purchase.
Sale Notification Popup

Sale popup template:
Some one in {Random City} {Random Text}.
{Random Product in Collection}.
{Random Number} {Random Text}
| Parameter | Description | |
|---|---|---|
| Popup Position | Popup position to display on Desktop when lauch. Position: Bottom Left/Bottom Right/Top Right/Top Left. | |
| Visibility | Show On Home Page | Show Sales Notification on Home Page |
| Show On Product Page | Show Sales Notification on Product Page | |
| Show On Collection Page | Show Sales Notification on Collection Page | |
| Hide on Mobile Device | Hide Sales Notification on Mobile Device | |
| {Random City} | Random City base on | GEOIP: Auto Dectect Visitor Country and get list all cities to use Manual Cities List: Input optional Cities in next field Combine both list: Mixup cities list in visitor country & manual cities list. |
| Manual Cities List | Your manual cities list. Separate city by ; | |
| {Random Text} | Random Text | Random text. eg: just bought;view;search |
| {Random Product in Collection} | Random Product in Collection | Select product in Collection to show |
| {Random Number} | Random Number | Select random number to show. Separate number by ; |
| {Random Text} | Random Text | Random text. eg: minutes ago;hours ago;days ago |
| Background color | Background color | |
Visitor Count Popups
Popup to show Random Visitor detail to Product page.
 Visitor Count Template:
Visitor Count Template:
{Random Number} of visitor {Text Field}
| Parameter | Description |
|---|---|
| Show Visitor Count Popup | Show Visitor Count Popup when Customer visit Product page |
| Remove cookie every | Time gap to Reset the number of visitors show in the product. |
| Counter Min | Minimum visitor number to show |
| Counter Max | Maxium visitor number to show |
| Value range of counter after reload page (Percent x The previous value) | Standard deviation range when visitor refresh product page in Web Browser. |
| Popup position | Popup position display in Desktop |
| Icon User | Icon image User icon |
| Text Field | text show at {Text Field} |
| Background color | Visitor Count Popup background color |
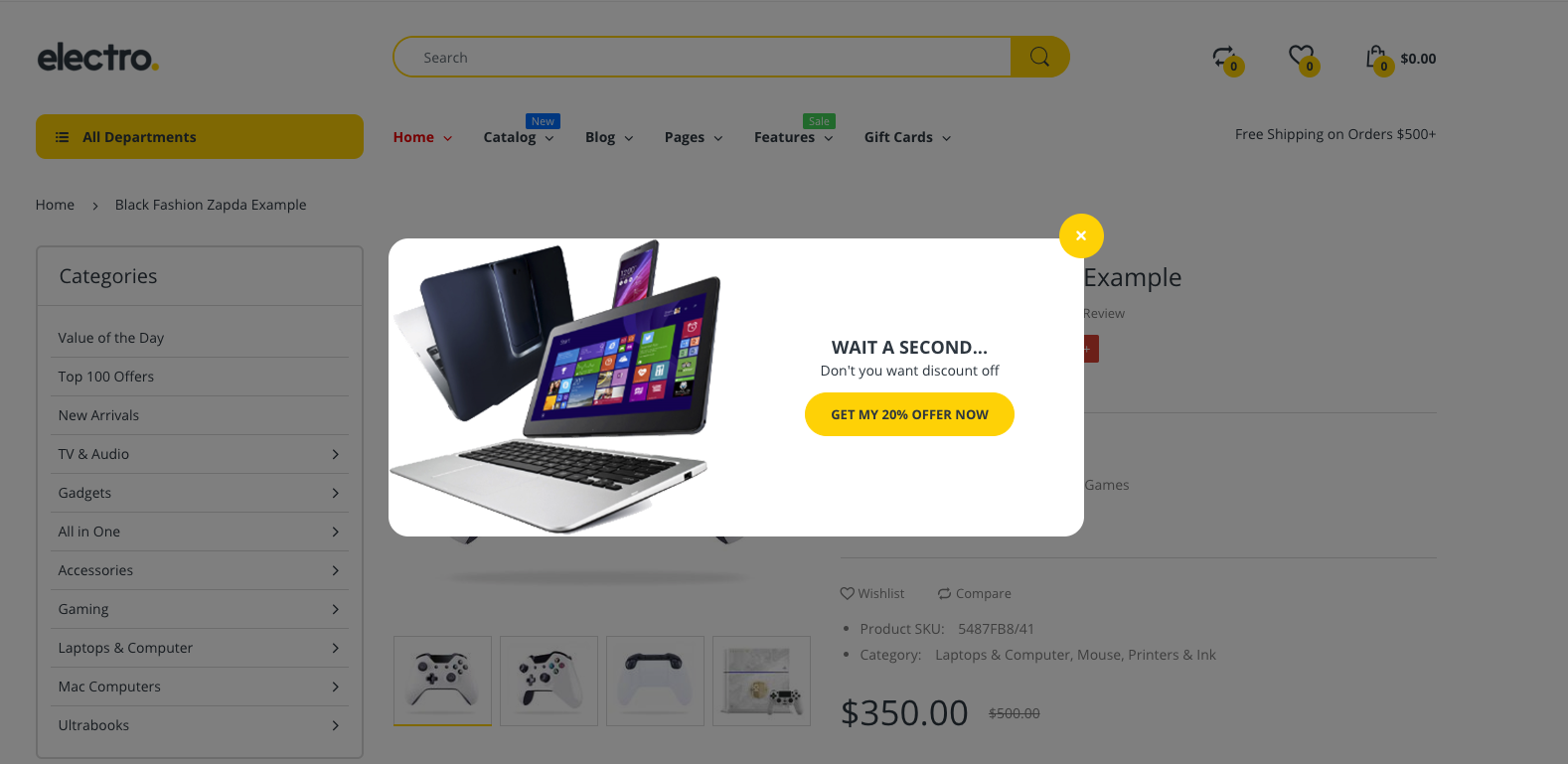
Discount Popup

Configure to Product Popup Coupon. Intent Exit Popup when customer hover out of Product page.



 Detailed pricing:
Detailed pricing:




 In order to get the Visual Editor working properly, please make sure to add the correct website URL in the settings.
In order to get the Visual Editor working properly, please make sure to add the correct website URL in the settings.